Wireframe is to a website what architectural layout is for a building. In plain language, it is one of the most fundamental aspects of web designing process. It primarily defines the information hierarchy of the website, making it easy for the client as well as designer to plan the overall layout and functionality.
Too technical? Let’s explain wireframing in a little more detail.
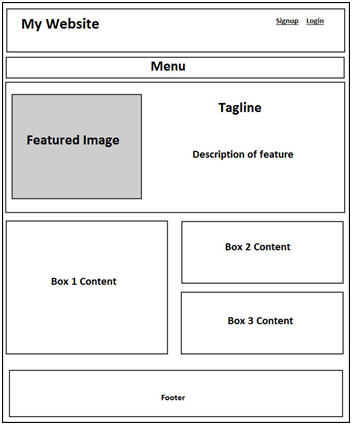
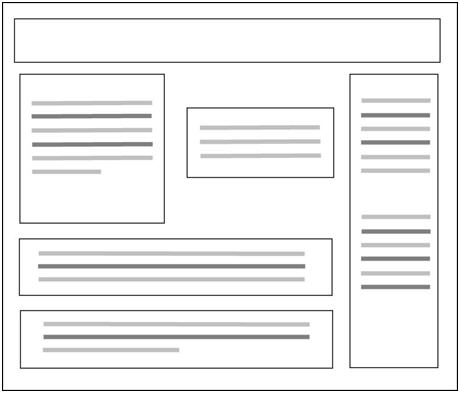
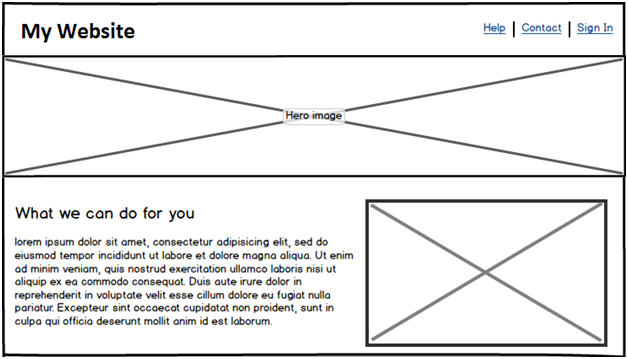
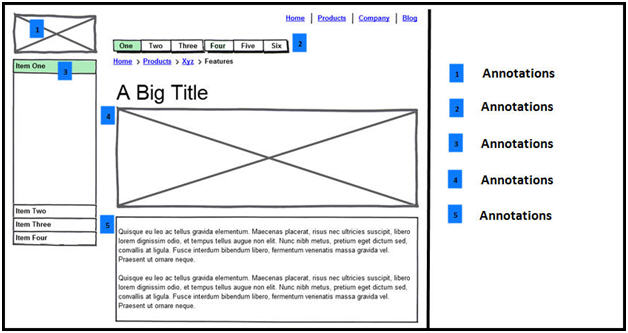
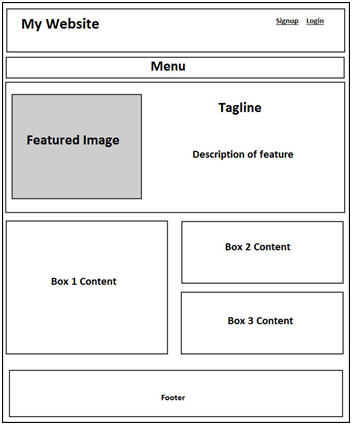
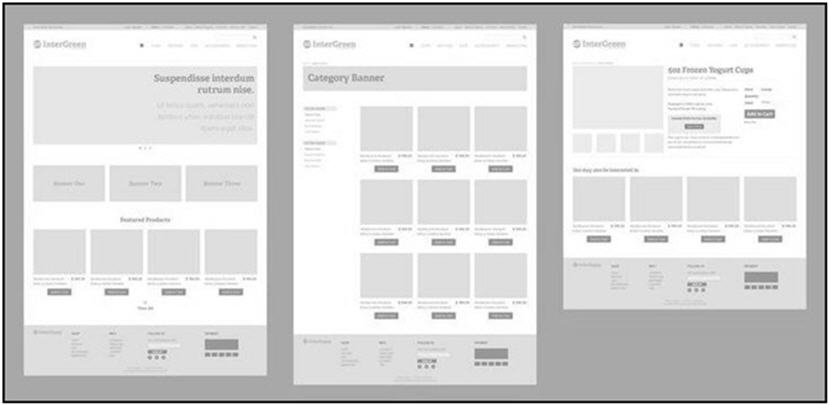
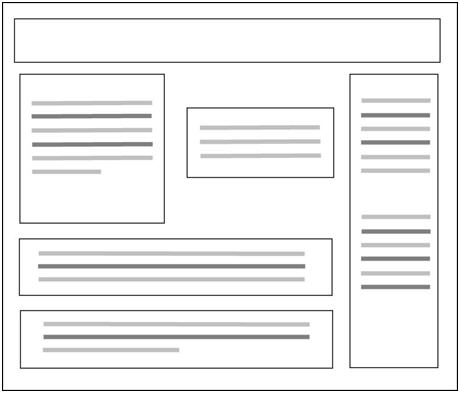
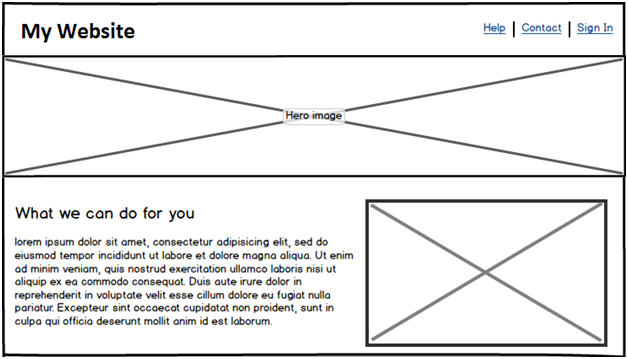
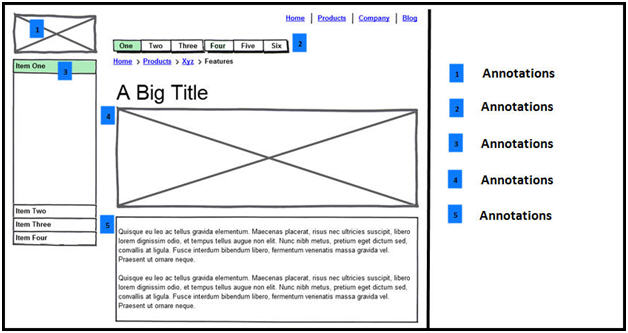
Wireframes are the foundation on which development begins. It basically means putting your design vision on paper or digital form. Here is a rough wireframe for your reference:

If done correctly, wireframing saves time during the development phase. Moreover, it also diminishes the need for redesigning due to poorly functioning web site or below par user experience.
Still unclear why you need a wireframe?
Here are some points from FATbit design team which will help you understand the importance & benefits of wireframing in web design:
Wireframes save time as well as money
Wireframing might seem to be an unnecessary step in website designing to some but it saves time and enhances work quality. If wireframes are designed and approved, development team as well as client ison the same page about website’s design and functioning.
Building a website might seem an easy task but ensuring that it fulfills the desired purpose is challenging. Just like a house needs a blueprint, a modern website requires a wireframe.
Now that we have highlighted the importance and benefits of wireframing, let’s also settle the case of wireframe, mockup and prototype.
Wireframes are scale-friendly
The current market dynamics calls for a future focused approach as far as website designing is concerned. For example, you might need 10 webpages on your website but in six next months, the requirement may hit 50 or even 100. Wireframe planning accommodates such growth without the need for website redesigning by identify areas as well as their impact of content progression.

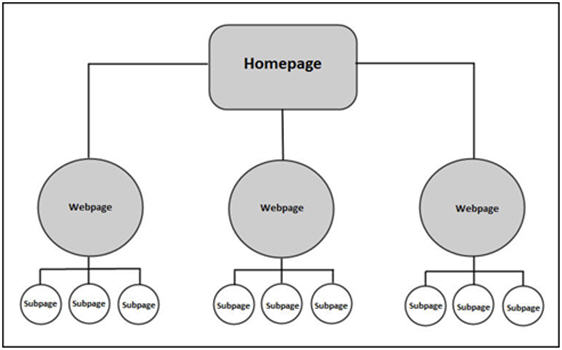
Wireframes are helpful in explaining site structure
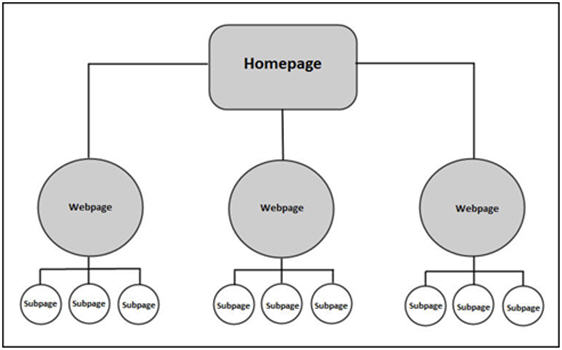
Before the start of any website project, it is essential to determine the placement of web pages with respect to one another. Incorporating the sitemap into wireframe triggers the first real concrete visual process for a project. Moreover, this process also ensures that both designer & client are on the same page in terms of website hierarchy.

Wireframes are tools of visual insight for clients
Clients are often unaware of the technical verbiage related to various website features. Wireframing helps clients get a visual representation of all the features, how they will function, where they will be placed on the specific page, and how useful they might actually be. Sometimes a feature doesn’t work with the site’s goal, making it redundant. Wireframing makes it easy to phase out all such redundancies at the initial phase.
Wireframes aid best arrangement of page elements
Working with wireframes makes it easy for the design team to decide where everything should go on your site. Placement of page placements is one of the most vital triggers that can enhance or diminish user experience. Wireframe planning helps you determine the best placement for your content, CTA’s and other important site information.

Wireframes put the spotlight on usability
You can incorporate a visually ecstatic design across your website, but if the usability is below par, then, the website will fail to attain its purpose. Creating wireframes pushes usability to the forefront keeping attention on website’s ease of use, conversion paths, naming of links, navigation and feature placement. They can also point out the flaws in the overall website architecture, and how a specific feature would work in conjunction with another.
Wireframes promote collaboration
One of the biggest hurdles that come in the way of an efficient website development life cycle (WDLC) is combining layout with functionality. Wireframes ensures that these elements are unified one at a time, making it easier for clients to provide respective feedback. Skipping the process of wireframe may lead to re-designing of mockups, adding to project delays and development cost.
Wireframes are clearly important in the website design and development process but only immaculate ones generate these advantages. Here are some tips to create great wireframes for your next project:
Tips for designing a good wireframe:
- The best practice while designing a wireframe is to focus on website’s click flow rather than style. During this phase of development emphasis must be on the flow between screens rather than pixel dimensions, colors and fonts.
- Wireframes are basic illustrations of the website design. In order to avoid diving deep into the wording and appearance, one must rely on content placeholders.

- Wireframes require rigorous planning and rework. So, never be happy with the first wireframe draft.
- PDF prototypes give a better idea about actual website or app experience. Link the screens together, and present your design more impressively.
- Wireframes act as a blueprint between designers and developers. In order to enhance its value, always add arrows to important elements and annotations such as developer instructions.

- Call to action elements become are vital part of a website, which is why they must be planned during the initial phase of designing and placed accordingly.
Congratulations!
Now you can tell a decent wireframe from a pathetic one but the class is not over yet. You still need to know the difference between wireframes, mockups, and prototypes
Difference between Wireframes, Mockups and Prototypes
Wireframes, mockups and prototypes are used interchangeably. Although there are times when they might overlap, they have different purpose and meaning in the overall design process.
- Wireframes are basic illustrations of the structure and features of a webpage.
- Mockups focus on the visual elements of the website covering graphics, typography and other page elements.
- Prototypes are semi functional web pages that act like preview of the actual website.
Wireframes are done with an objective to plan the content and elements for different users of the website. They invite multiple perspectives and allow everyone to get a preview before it’s too costly to make changes.
Wireframes seem a bunch of boxes and content to most but they can be rather challenging. It usually takes insights of information architects, UX designers, business analysts, programmers, and various other experts.
In the last one decade, FATbit has helped businesses and global brands get the most out of their website. We have been brainstorming on whiteboards to evolve effective design strategies, and believe that wireframes are critical to design process. So, make sure wireframes are created with business goals in mind.
Still have some doubts about the use of wireframes and overall website development cycle? Our team of UX experts, business analysts and information architects would love to answer your business queries. Share your opinion and let’s start a discussion!